How to Add a Video Scroll to a Mockup Image | + FREE PDF Download
Hi Friends,
I received a question from one of my subscribers recently that inspired me to create this video.
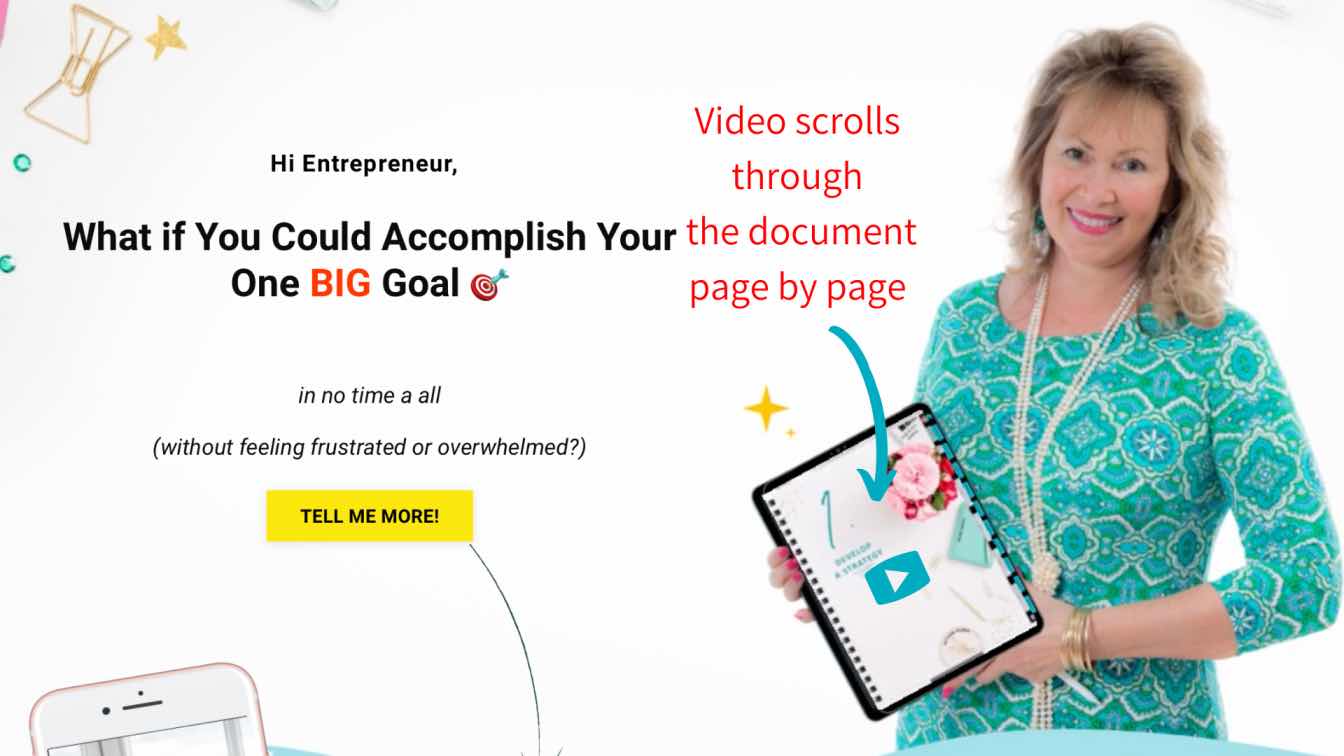
They wanted to know how I created a little movable graphic on my website.
Can you see how the pages are turning and they're flipping on their own?
Well, they weren't sure if it was a GIF, or if it was a video.
So, I thought I'd show everyone how I did it! 
I'm filming this video on my site, Profit With PDFs which features my new product, PDF TO PLAN™.
It's a goal-setting template kit to help you accomplish your One Big Goal in no time at all.
Here's how I created this scrolling video of my product for the header image on my Kajabi website.
PDF TO PLAN™ was created in Apple Keynote, then I downloaded all the individual pages into Canva in a png format.
The Canva Graphic Platform
- In Canva, I created an 8.5 by 11 sized template and uploaded all the individual images of my product.
- But, what I did first was .... I created a folder called, PDF TO PLAN™ or for you, it would be the name of your product so all your assets live there in one place.
- Later on, when I want to create something for Pinterest, or LinkedIn, I'll have all the pages from my product right there.
So here you go. I've added a few of them here. Now, I didn't add all of them because I have about 200 pages in this product. 🙂
But, I'm only going to download about seven pages to create this little video.
- You'll want to download all the pages as a mp4 video.
- Once you do that, you want to upload that video again, back into Canva. So, here's the header image from my website.
- And I'm just going to click on that video.
- Now, I want to edit it. Do you see how there's extra space around the top of the video?
- I'm just going to grab this here and pull it in, just to trim it down because I don't want that to show.
Now, I might not want all the coils on the side to show either. So, I'm going to bring the edges in slowly from the sides.
Okay, so now I can, let's see, maybe I'll take the tabs out too. I'll bring that in like that.
- Okay, so now we can trim it down from the edges. I'm just going to pop it over the image of the iPad.
- When I took this photograph of myself, I was holding an iPad. So this makes it a lot easier to do this.
But, I think you could recreate this, you know, just by bringing in an iPad and placing it over your hand somehow.
Now, I also brought in a couple of animations.
Do you see these here, the twinkling stars?
Again, just head over to Canva under animated images and you can find all kinds of embellishments. Including them adds interesting design features to the page.
When that is complete, download the page as a mp4 video.
Kajabi Website
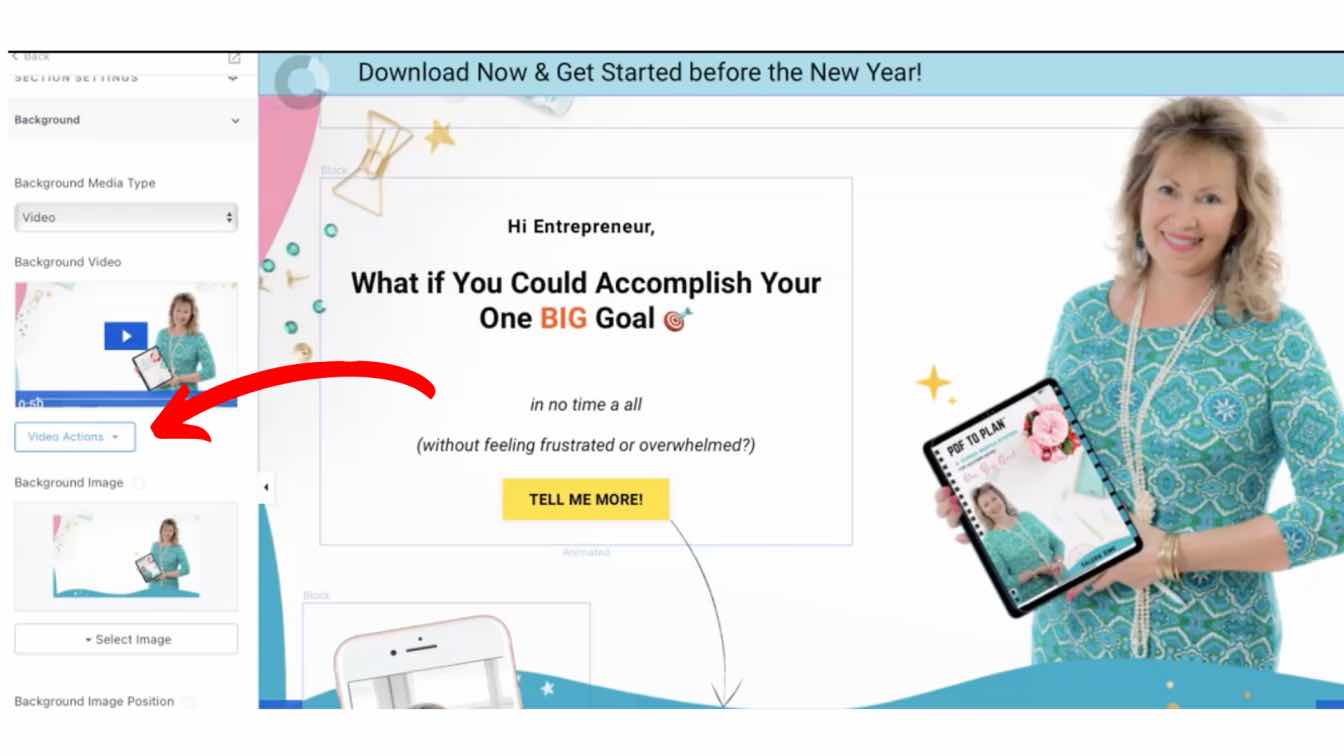
- Now, I'm going to head back over to my website. Here's the back end of my Kajabi website. So, I would come over here to "Video Actions".
- Click on that side button and do see where it says upload new file? Right there is where I would drop that video. And then of course, click Save.
And there you have it. That's how I did it. See how fun that is?
Now, don't forget you can also create video pins on Pinterest and other social media graphics once you have this.
So guys, I'd love to see what you create.
You can drop your videos and share them in the Facebook group.
I can't wait to see how yours turned out!
Bye for now 🌺
Valerie xo

Would you like a PDF copy of this tutorial? It's FREE.
Simply CLICK HERE to download or tap on the image above.
It's a gift for joining our Facebook community. 🎁
PS. If you have an iPad, airdrop it to a note-taking app like GoodNotes, and flip the pages as you would a book!






